Grid style post listing, what it is and how to apply.
 Does the standard blog view not align with you vision of your site? Or do you just want something a little different?
Does the standard blog view not align with you vision of your site? Or do you just want something a little different?
The Deakin Grid Layout Post Page page template is designed to provide an additional layout option for authors.
The design provides a floating grid style layout that appeals visually as it allows for more posts per page as well as maintaining the content required to help present each article with “Featured” stories presenting their respective images.
The design is responsive to tablet (2 columns with sidebar at base of page) and mobile (Single column) devices.
To select this as your default page option use the following instructions:
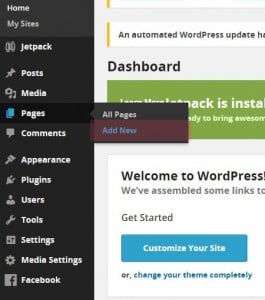
- Log into your WordPress dashboard

- From your site WordPress menu bar, use either of the following:
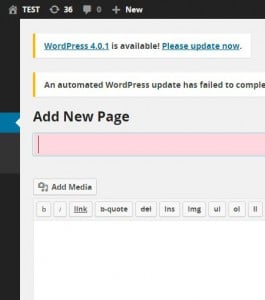
- Give your new page a title – this title will not be present on the but it will be used within menu items so make it meaningful.

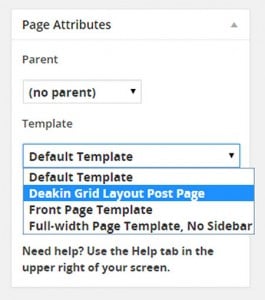
- Under Page Attributes panel on right side of page select “Deakin Grid Layout Post Page” from the “Template” options list.

- Save the page and Preview. You should now have a grid layout page populated with appropriate post listing.
- If you wish to set this as your home page continue:
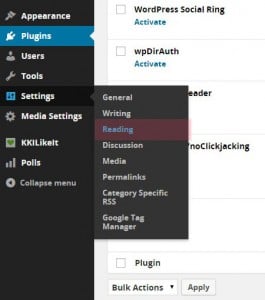
- Navigate through the dashboard to:
Settings -> Reading

- Select “A static page (select below)” from the Front page displays

- From the “Front page” drop down selection list choose the page you have created. (see above image)
- Select the number of posts you would like to display. (see above image)
- Save and view your site.
The homepage for your site should now have the grid layout applied. From here you will still have the ability to control the widgets in the sidebar as well as the menu selection and backgrounds.
Happy blogging.