Customising your blogs background
Blog owners can specify a background to display with their blog. Backgrounds can be chosen from an existing library or manually uploaded.
Upload your own background
- Log in to WordPress and access the Dashboard

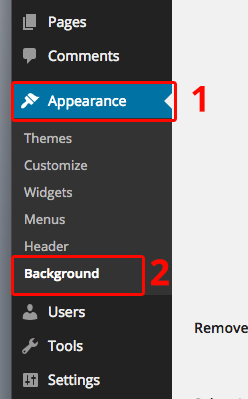
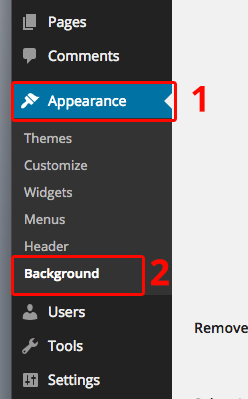
- From the Dashboard select ‘Appearance -> Background’.

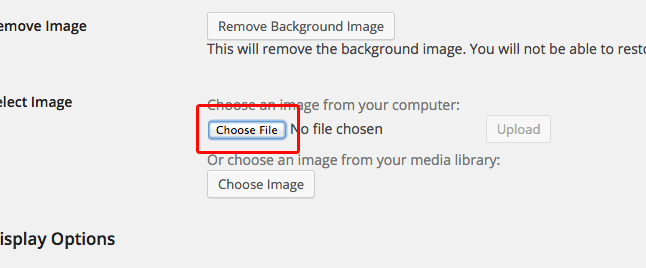
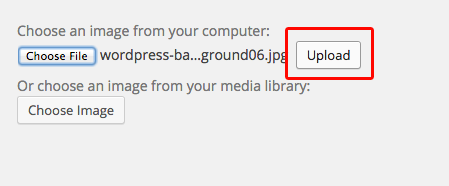
- Select the ‘Choose File‘ button and select the image that you want to upload.

- Select the ‘Upload’ button to set the background.

- Select the ‘Save Changes’ button. Your blog should now have the chosen background applied.
Choose a background from the existing library
- Log in to WordPress and access the Dashboard

- From the Dashboard select ‘Appearance -> Background’.

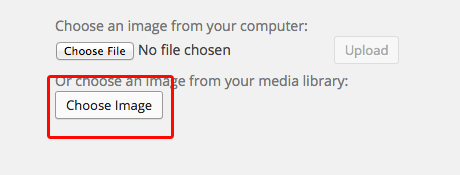
- Select the ‘Choose image’ button.

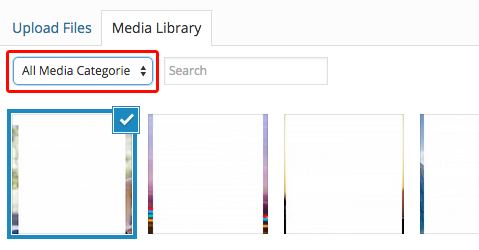
- The Media Library will open and display all images uploaded to your blog. To filter the Library to only show backgrounds, open the ‘All Media Categories’ selection box from the top right hand corner of the Media Library. Choose the ‘Backgrounds’ media category.

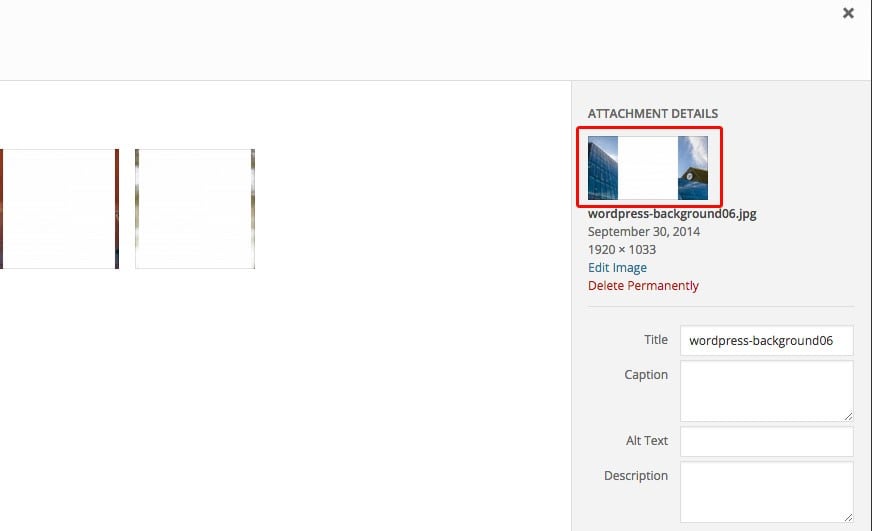
- Select the desired background from the existing library. Unfortunately the image thumbnails appear as white boxes with a faint outline, but you can see a more accurate preview of each background when one is selected from the attachment details panel, which is located in the right sidebar.

- Select the ‘Set as background’ button. Your blog should now have the chosen background applied.
- Display Options
- Position: Center
- Repeat: No Repeat
- Attachment: Scroll
- Background Color: Select white from the colour picker.
- “Save Changes“
Notes
- Backgrounds will automatically have a white fade applied over the top of them in WordPress.
- Backgrounds can be a variety of dimensions, but are recommended to be created at 1920×1080 resolution for the best results.
- The background may only be partially visible to the end-user if at all, depending upon how large their browser window is, as it will appear either side of the blog’s body, which is 960px wide.
- When creating backgrounds, leave a gap in the middle of the image to accommodate the blog body, which is 960px wide. This will appear over the centre of the background graphic. This means that if the background image is created at 1920px in width, there will be a 480px width visible area on either side of the image, with a large gap in the middle.
- Backgrounds are only visible on desktop layouts.
Category list: How to use the new blogs.deakin theme